Progressive Web Apps: переваги сайтів, що функціонально нагадують мобільні додатки


PWA – що це, і в чому причина популярності таких рішень? PWA – це застосунки, які дозволяють вебсайтам працювати як мобільні програми функціонально та візуально. Це відбувається завдяки копіюванню функцій мобільного рішення та відкриття вебсторінки через браузер. PWA-рішення займають мало операційної пам’яті, працюють в автономному режимі і надсилають push-повідомлення користувачам. З основних плюсів рішень – більша швидкість завантаження та привабливий інтерфейс, що зберігає риси нативних рішень. У цьому пості ми обговоримо, для яких сфер бізнесу найбільше підходять PWA і як оптимізувати дані рішення. Ми також розглянемо найяскравіші історії успішної імплементації прогресивних вебдодатків.

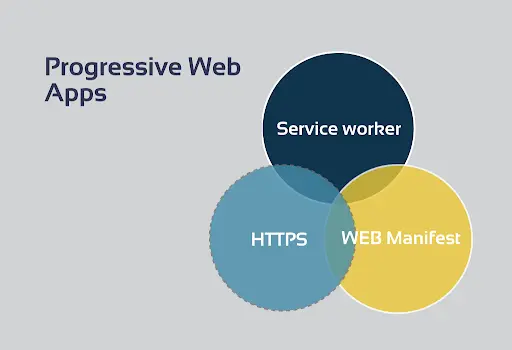
Прогресивний вебдодаток містить зашифровані протоколи HTTP, файл маніфесту, один або кілька робочих процесів та функцію швидкого завантаження. Навіть за низької якості інтернету програми працюють через Bluetooth. Тому вони відкривають максимальні можливості для Інтернету речей, машинного навчання та інших сучасних технологій. PWA мають кілька важливих цільових показників:
Рішення PWA також усувають ризики підробки контенту, стеження та порушень безпеки. У той же час, технологія може бути гарною інвестицією, яка працює на різних пристроях і адаптується до різних розмірів екрану. У цьому посту ми поговоримо про досвід лідерів ринку з впровадження PWA та розглянемо етапи оптимізації технології.

Тут ми зібрали найяскравіші приклади використання Progressive Web Apps.
AliExpress — компанія прагнула зберегти переваги своєї програми, а також отримати широкий доступ до Інтернету. Після розробки PWA коефіцієнт конверсії нових відвідувачів зріс приблизно 104%. Крім того, середня кількість переглядів сторінок подвоїлася.
Forbes — мета стосувалася покращення показника залучення клієнтів з мобільних пристроїв. Прогресивному вебдодаткові вдалося забезпечити на 43% більше сеансів користувачів і на 100% підвищити рівень залучення аудиторії.
Twitter Lite — компанія зосередилася на зменшенні обсягу мобільних даних. Використовуючи PWA, Twitter Lite отримав якість продуктивності, аналогічну до нативних додатків, проте з менш ніж 3% об’єму пам’яті (у порівнянні з Twitter для Android).
Lancome — клієнти бренду не бажали завантажувати нативні програми. За допомогою PWA-рішень компанія збільшила конверсію на 17%. Крім того, мобільні сеанси зросли більш ніж на 50%.
Незважаючи на всі переваги, технологія PWA може бути шкідливою, якщо надто захопитися push-сповіщеннями, автономним режимом, домашнім екраном та іншими функціями. Як зауважив UX-експерт з Google, Раян Уоррендер, PWA повинні підкреслювати ефективність користувальницького досвіду, а не відволікати від нього.
Майте на увазі, що основна мета PWA – виконувати певні операції максимально плавно та швидко. Важливо чітко визначити ключову цінність програми для користувачів, потім позбутися зайвих елементів і подумати над пріоритетністю функцій. PWA повинні бути швидкими та зручними, з простою навігацією.
Підвищена швидкість сайту допомагає підвищити залученість користувачів, але зручний інтерфейс користувача не є корисним, якщо відвідувачі не можуть швидко завершити процес оформлення замовлення. Одні з найважливіших функцій PWA – автозаповнення форм, реєстрація в один клік, автоматичний вхід, інтегровані вебплатежі.
Переконайтеся, що логотип простий, але при цьому помітний – він повинен мати гармонійний вигляд у різних форматах. Ви можете використовувати інструмент управління продуктивністю з відкритим кодом Lighthouse, щоб отримати вичерпний звіт про сторінку. Рішення працює як модуль Node та розширення Chrome, генерує звіти про доступність, продуктивність системи та багато іншого.

PNN Soft надає продукти для програмування вже 20 років, і ми вдосконалюємо навички, щоб втілювати ідеї в новітні рішення. Ми створили різноманітне програмне забезпечення PWA. У цьому процесі особлива увага приділяється збереженню даних клієнтів і загальній кібербезпеці. З 2001 року наша команда розробляє високоякісні прогресивні вебдодатки для охорони здоров’я, електронної комерції, реклами та інших напрямків бізнесу. Ми надаємо клієнтам добре налагоджені послуги з розробки PWA для пристроїв iOS/Android і десктопних браузерів.
Ми прагнемо досягти глибокого розуміння цілей та очікувань окремих компаній. Саме тому наші клієнти віддають перевагу довгостроковим партнерським відносинам.
PNN Soft віддає пріоритет методологіям Agile, Scrum і RAD для ефективного спілкування з клієнтами, задоволення їхніх очікувань і отримання більшої гнучкості. Наші фахівці з Agile включають в себе розробників програмного забезпечення, дизайнерів графічного інтерфейсу, тестувальників, менеджерів і технічних письменників.
Якщо Ви думаєте про розробку PWA-рішень, заповніть форму нижче.