Next.js та React: коли і як використовувати у 2024 році


Мова програмування Java динамічно розвивається, як і сама екосистема Java. React став однією з найбільш популярних платформ в екосистемі JavaScript, але Next. js привертає все більшу увагу користувачів. Ця бібліотека полегшує процес розробки, і її легко освоїти навіть тим, хто не має досвіду фронтенд-програмування. Таким чином, виникає питання про різницю між React та Next js та ефективне використання кожного з них для вашого проєкту.
У цьому пості будуть розглянуті особливості обох платформ, їх сильні та слабкі сторони, щоб допомогти вам знайти найбільш вдалий варіант для роботи з JavaScript. Але спершу давайте поговоримо про визначення обох фреймворків.
Next js — платформа з відкритим вихідним кодом для розробки адаптивних вебдодатків та створення статичних веб-айтів. Фреймворк заснований на Node.js та Babel. Це особливо зручно для рендерингу на стороні сервера, наприклад, Next. js можна легко інтегрувати з React для створення односторінкової програми. Разом з тим, Next. js має багато функцій, деякі з яких недоступні для користувачів React: режим попереднього перегляду, статичний експорт, швидша компіляція, попередній рендеринг і т. д. Чому варто використовувати Next js? Додатковою причиною для цього є чудова документація фреймворку: розробники вважають її інформативною і простою в освоєнні.

Найбільш поширені випадки використання
React відомий своєю гнучкістю, оскільки ця платформа дозволяє розробникам програмного забезпечення створювати масштабовані та великі вебпрограми. Однак, цей фреймворк також корисний для простих інтерфейсів в односторінкових додатках. Одна з переваг React — можливість повторного використання елементів інтерфейсу користувача, наданих Facebook. Ця структура також корисна, якщо мета полягає в тому, щоб об’єднати шаблони керування станом та маршрутизацію. Для корпоративних рішень React ефективно використовується Redux. Ще один момент, на який слід звернути увагу, полягає в тому, що бібліотека може знизити продуктивність вашої програми: для зміни функціональності поточних рішень потрібно інше середовище.
У продуктивності та рендерингу
У разі вибору Next js ви отримуєте інструменти поділу коду та автоматичний рендеринг на сервері. Платформа збирає інформацію та обробляє кожен запит щоразу, коли новим користувачам необхідно отримати інше представлення. Тоді як React надає функціональність лише для рендерингу на стороні клієнта. Рендеринг на стороні сервера може бути реалізований додатково з вибраним налаштуванням і сервером.
У документації
Обидві платформи мають велику документацію та навчальні посібники. Для навчання Next. js використовуються learn-by-doing посібники, присвячені створенню компонентів у Next js, функціям розробки та процесу інтеграції. React пропонує аналогічні ресурси для роз’яснення основ програмування.
React router vs Next js: деякі відмінності у створенні сторінок.
У React розробникам необхідно створювати сегменти та передавати їх маршрутизатору для створення сторінок. Для односторінкових програм особливо корисним буде програма Create React. Програма Create React також надає можливості зовнішнього інтерфейсу, дозволяючи використовувати його на різних серверах, включаючи Node. Якщо ваша команда пріоритезує швидку розробку програм, Create React стане оптимальним вибором для налаштування або модернізації рішення. Коли користувачі повинні створити сторінки для Next. js, вони поміщають їх у спеціальну папку. Потім користувачі пов’язують файли із необхідним елементом заголовка.
У спільноті розробників
React надає підтримку чудової спільноти розробників. Основними ресурсами для навчання у інших фахівців стають відеоролики, навчальні посібники, блоги тощо. У Stack overflow ви можете отримати доступ до документації React.
Next. js характеризується меншою кількістю практичних матеріалів, але його коло розробників також досить широке, тому знайти допомогу та підтримку в Інтернеті не має бути складним завданням.
У налаштуванні та обслуговуванні
React не має підтримки для конфігурації, оскільки користувачі не можуть змінювати налаштування в програмі Create React. У цьому випадку інженери-програмісти використовують файли, які попередньо встановлені/налаштовані у рішенні.
Next. js надає різноманітні можливості конфігурації. Готові шаблони дають змогу налаштувати jest.config, eslintrc, Babelrc.
Що ж до Next. js та React в обслуговуванні, обидві платформи добре підтримуються. Вони отримують часті оновлення, тому вам потрібно лише відстежувати регулярні покращення.
У вартості розробки
Обидві платформи мають відкритий вихідний код, тому розробка програми у Next. js або React не є витратною. Підсумовуючи всі функції, про які ми згадували раніше, перейдемо до огляду переваг і недоліків Next. js та React.

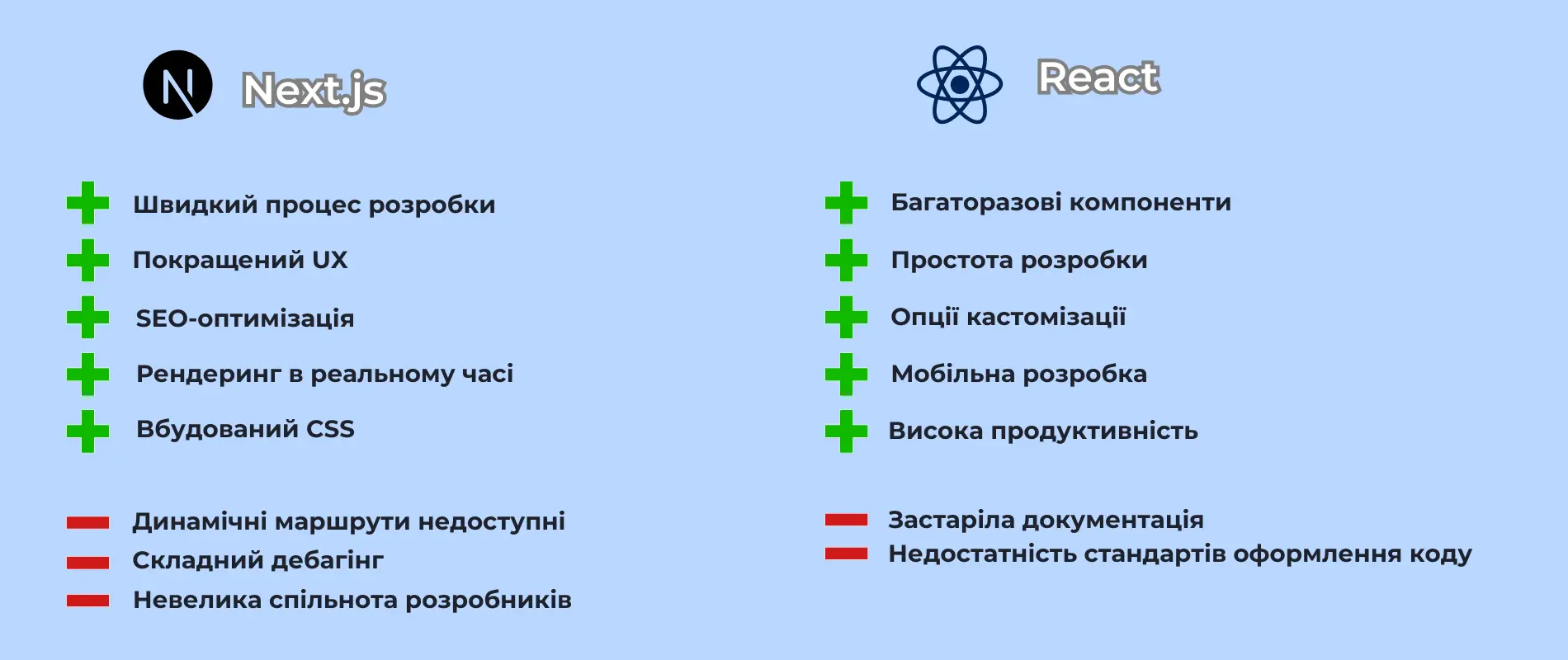
Next. js: огляд переваг
Next. js: огляд недоліків
Огляд переваг React
Огляд недоліків React
Остаточний вибір залежить від специфіки вашого проєкту. Якщо ви хочете створити складну вебпрограму, React — найкращий варіант. Тоді як Next.js буде корисним для статичного вебсайту. Останній фреймворк вимагає менше коду, а React передбачає більш інтенсивне програмування. Ми сподіваємося, що цей пост дав відповідь на запитання «Що таке Next.js/React» та надав вам більше інформації за темою.
Якщо ви шукаєте надійних партнерів для розробки застосунку на основі React чи Next. js, ми з радістю допоможемо вам створити ефективне рішення. PNN Soft має більш ніж 20-річний досвід створення як статичних, так і динамічних рішень і ми застосовуємо інноваційні технології для підвищення ефективності ваших бізнес-операцій.