Прогрессивные веб-приложения и электронная коммерция: большой шаг вперед по сравнению с веб-сайтами, адаптированными для мобильных устройств?


Благодаря Progressive Web Apps AliExpress и Washington Post улучшили конверсию на 82%, а Twitter сократил потребление данных на 70%. Это достаточно веский аргумент для того, чтобы присмотреться к PWA, не так ли?

Подобные приложения позволяют произвести первое впечатление, а это очень важно. А теперь мы говорим о времени загрузки страницы: использование PWA приводит к повышению производительности на 300%. Более того, для оптимизированных сайтов это может привести к достижению скорости загрузки нативных приложений. Еще одно существенное преимущество заключается в обеспечении доступности из всех мест. Uber, например, требовал приложение для быстрого заказа поездок, которое идеально работало бы в любом регионе. Вот почему компания внедрила PWA.
Наконец, PWA иногда могут даже превосходить нативные приложения (они уменьшают количество случаев установки приложений из Интернета и устраняют трудности при установке приложений). Это приложение выглядит и выглядит как собственное решение, которое пользователи загружают из App Store или Google Play. Когда клиенты посещают веб-страницы электронной коммерции, они автоматически загружаются в их мобильных браузерах. Для бизнеса, у которого есть мобильный веб-сайт, крайне важно внедрить прогрессивное веб-приложение. В этом посте мы рассмотрим компоненты прогрессивных веб-приложений. Мы также остановимся на бизнес-преимуществах этого цифрового путешествия, не ограничиваясь повышением удовлетворенности клиентов, коэффициентами конверсии и уровнем вовлеченности.

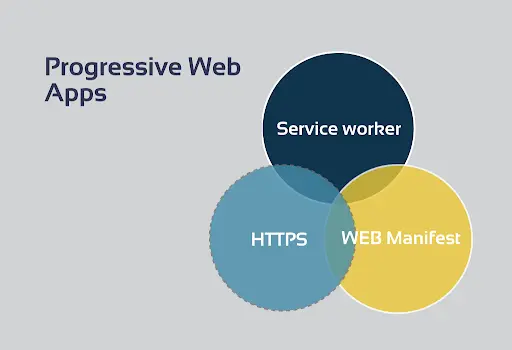
Напоминаем: PWA — это веб-приложение, дополненное рядом функций, позволяющее работать как собственное приложение. Поэтому неудивительно, что прогрессивные веб-приложения имеют комплексную структуру, содержащую различные сервисные компоненты. Вот список наиболее важных элементов, скрытых за кулисами решений:
Сервисный работник
Этот компонент является ключом к локальной загрузке и кэшированию различного контента на конкретном устройстве. Когда вы используете PWA в первый раз, оно действует немедленно, загружая весь контент в фоновом режиме. Поскольку у клиентов файлы кэшируются на гаджетах, скорость загрузки увеличивается до 50%. Кроме того, эта функция позволяет приложению отправлять push-уведомления.
HTTPS
Страница не может квалифицироваться как PWA без HTTPS: он предотвращает перехват связи между пользователями и веб-сайтом. Сервисным работникам требуется безопасное соединение, поэтому все прогрессивные веб-приложения должны работать по протоколу HTTPS.
ВЕБ-манифест
Другими словами, файл, который передает данные о PWA и сообщает браузеру, как вести себя, когда пользователь устанавливает приложение на мобильное устройство/рабочий стол. Обычно манифест содержит имя приложения, URL-адрес и значки, которые приложение должно использовать.

Возвращаясь к основному вопросу: PWA — это не просто инструмент для решения проблем взаимодействия с пользователем и повышения конверсии. Давайте подробнее рассмотрим наш контрольный список ниже:
Реализация PWA предоставляет предприятиям дополнительный маркетинговый канал: пользователи получают насыщенные push-сообщения на экранах блокировки. Такое продвижение работает эффективно, позволяя нам получить более высокий процент откликов по сравнению с электронными письмами.
Благодаря технологии PWA вы сможете сократить путь от выбора товара до оформления заказа. Просто используйте функцию оформления заказа в одно касание, чтобы избавиться от необходимости вводить номера карт. И, следовательно, ваши клиенты смогут свободно покупать товары на ходу. Клиенты будут вознаграждать компании, разработавшие PWA, более активным участием.
Когда вы устанавливаете приложение PWA, оно автоматически загружается в ваш браузер. На этом этапе приложение будет работать аналогично нативному решению. Таким образом, клиенты будут просматривать приложение и товары в автономном режиме с одинаковой скоростью.
Во-первых, прогрессивным веб-приложениям не требуется кодирование для разных ОС, в отличие от нативных. После настройки предприятиям приходится постоянно обновлять собственные решения и улучшать их совместимость. Таким образом, стоимость обслуживания возрастает. Поскольку многочисленные веб-браузеры, такие как Chrome, Safari, Firefox и Edge, поддерживают PWA, прогрессивные приложения более эффективны с точки зрения затрат.
PWA являются неотъемлемой частью стратегий SEO, направленных на улучшение рейтинга. Как правило, прогрессивные веб-приложения имеют более высокие показатели производительности и с большей вероятностью выведут компании на верхние страницы результатов поисковых систем.

PNN Soft уже 20 лет поставляет программные продукты, и мы оттачиваем свои навыки, чтобы предоставлять нашим клиентам надежные ИТ-услуги. Мы внедрили надежные PWA для секторов электронной коммерции и розничной торговли. Независимо от отраслевого сегмента, мы стремимся уделять особое внимание системной безопасности и ИТ-поддержке.
Мы стремимся получить глубокое понимание целей, требований и предложений отдельной компании. Именно поэтому наши клиенты предпочитают долгосрочное сотрудничество.
PNN Soft внедряет методологии Agile, Scrum и RAD для эффективного взаимодействия с клиентами, удовлетворения их ожиданий и обеспечения большей гибкости. В нашу команду экспертов входят разработчики программного обеспечения, инженеры DevOps и DevSecOps, дизайнеры графических интерфейсов, тестировщики, технические писатели и менеджеры.