Основи PWA: як вони працюють та для яких проєктів підходять


Користувачі сучасних додатків очікують бездоганного та миттєвого завантаження, інакше вони швидко втрачають інтерес до рішень. PWA відомий своїм зручним інтерфейсом, який часто переконує користувачів проводити більше часу на вебсайті. більш ефективно залучаючи споживачів до взаємодії з брендом. PWA не вимагають встановлення і підтримують всі найбільш популярні операційні системи. Запуск рішень цього типу дозволив відомим брендам досягти чудових результатів:
У цьому пості ми поговоримо про основні принципи роботи PWA, відмінності між PWA та нативними додатками, а також випадки, коли перший тип рішень може найбільш ефективно замінити другий. Отже, перейдемо до справи та розглянемо цю тему докладніше.

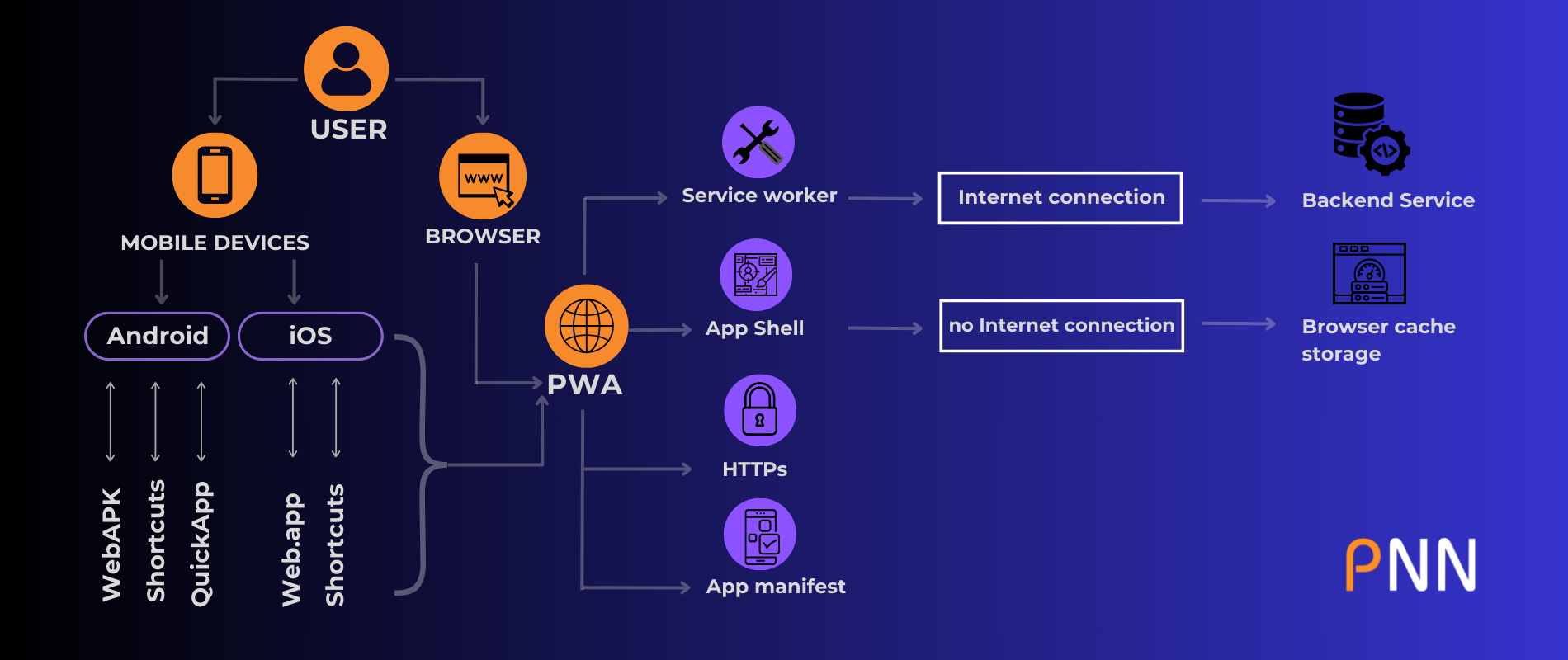
Технологія охоплює чотири компоненти: с, HTTPS, App Shell, Manifest Web App. На відміну від типового додатку, який містить frontend (те, що користувачі зазвичай бачать у браузері) і backend (що використовується для обробки даних на сервері), PWA також має — Service Worker. Він подібний до фронтенду і містить файл JavaScript, що обробляється браузером. Однак Service Worker також дозволяє виконувати завдання, які зазвичай потребують підключення до сервера.
Service Worker
Service Worker сумісний з більшістю браузерів, таких як Chrome, Opera, Edge, Firefox, Safari. Він діє як програмований проксі-сервер, дозволяючи вам контролювати, як обробляються мережеві запити з вашої вебсторінки.
Саме компонент Service Worker дозволяє програмі надсилати користувачам push-сповіщення, виконувати складні операції з даними, а також працювати з кешем. У кеші зберігаються всі запити та інформація, що дає 3 основні переваги:
Важливість останнього можна пояснити на простому прикладі. Якщо ви захочете, скажімо, надіслати повідомлення у звичайному інтернет-додатку, вам потрібно буде натиснути відповідну кнопку та почекати деякий час, щоб сервер завершив функцію. Потім, якщо користувач закриє вкладку, повідомлення не буде надіслано. Тоді як PWA виконує запит, навіть коли ви закриваєте браузер. Коли підключення до Інтернету відновлюється, програма автоматично надсилає повідомлення. Це пояснення роботи фонової синхронізації.
App Shell
App Shell або архітектура оболонки додатків — це шаблон дизайну для створення прогресивних вебдодатків (PWA), де інтерфейс користувача (UI) відокремлений від даних. Оболонка програми зазвичай складається з основних компонентів інтерфейсу користувача і відповідає за забезпечення базової структури та функціональності програми. В архітектурі App Shell оболонка сторінок PWA завантажується в кеш пристрою під час першого відвідування користувача. Програма бере каркас сторінки з локального кешу, тому із сервера зазвичай завантажується лише сам контент. Тож інтерфейс PWA працює зі швидкістю нативних рішень.
HTTPS
HTTPS – це безпечний протокол, який використовується PWA; він передає лише зашифровані дані. Таким чином, безпека програми стає більш надійною; хакерам буде складніше отримати доступ до даних. Щоб вебпрограма запрацювала через HTTPS, необхідно під’єднати SSL-сертифікат. Це можна зробити в налаштуваннях хостингу.
Web Manifest
І останнє, але не менш важливе: веб-маніфест є JSON файлом, що містить дані програми: режим вікна, ім’я, значок і кольори теми. Існує 3 основних режими вікна PWA: мінімальний інтерфейс користувача, повноекранний інтерфейс та автономний/автономний інтерфейс. Дані обробляються браузером і представляють контент у більш зручному для користувача вигляді мобільного застосунку.
Стосовно оновлень PWA, вони залежать від кешування програми. Якщо ваше рішення підключається до Інтернету щоразу, оновлення будуть доставлятися автоматично. Якщо, навпаки, дані зберігаються в кеші, ви можете надіслати користувачеві повідомлення про оновлення. Як тільки користувач натисне кнопку, ваш додаток оновиться.

PWA є аналогом вебсайту, але його також можна встановити на телефон як програму. Нативні програми спеціально створюються для платформ Android або iOS, і є доступними на торгових майданчиках.
Як випливає з попереднього блоку, прогресивні вебзастосунки не можна просувати в App Store або Play Market — там у них не буде рейтингів і оглядів.
Нативні додатки не передбачають обмежень на отримання даних користувача; тоді як у випадку з PWA вам необхідно прописати в технічних характеристиках список необхідних користувацьких даних (наприклад, доступ до камери чи геолокація).
Сучасні браузери розробили різноманітні API для створення передових програм з більш високою продуктивністю. Для сучасних API веб-сокети (Web Sockets) мають першорядне значення: інструмент є двоспрямованим каналом взаємодії, що працює через HTTP. Канал працює за допомогою одного сокету TCP/IP. Функція веб-сокету полягає у полегшенні обміну повідомленнями між серверами та клієнтами. Другий важливий компонент, який активно реалізується в сучасних API, – це патерн PRPL. Інструмент попередньо завантажує запити клієнтів, підвищуючи швидкість веб-сторінок і додаючи їм інтерактивності. На основі цих двох функцій можна створювати різні API. API-інтерфейси позиціювання допомагають клієнтам збагатити свій досвід. Геолокація дозволяє водіям знаходити альтернативні маршрути та напрямки. API запиту платежу є ефективною заміною на традиційні каси. Зручність такого API полягає у виключенні стомливих операцій та обробки ваших платежів за один виклик API. Не менш важливо, що особисті дані клієнтів надійно захищені у браузері. API керування обліковими даними використовується веб-сайтами для зберігання/вилучення відкритих ключів, паролів та облікових даних. Це дозволяє користувачам відновлювати робочі сеанси без повторного входу в систему.

Прогресивні вебрішення ідеально підходять для проєктів, які не потребують складної логіки. Приклади конкретних випадків охоплюють:
Оскільки PWA завжди під рукою, користувачі зможуть оперативно читати статті, не залучаючи пам’ять телефону. Сервер сайту — це місце, де зберігатимуться всі дані.
Ви також можете розробити PWA рішення для доставки. У цьому випадку користувачам не потрібно буде шукати сайти постачальників — для оформлення замовлення достатньо запустити форму з головного екрану.
У рамках таких рішень користувачам буде зручно переглядати статуси замовлень в особистому кабінеті та вирішувати завдання, що повторюються. Крім того, компанії завжди можуть залишатися на зв’язку з клієнтами за допомогою push-повідомлень.
Якщо ви думаєте про створення рішення PWA, зверніться до команди PNN Soft. Наш великий досвід та знання в галузі прогресивної розробки додатків допоможуть розробити найнадійніше та найсучасніше рішення.