Основы PWA: как они работают и для каких проектов подходят


Пользователи современных приложений ожидают безупречной и мгновенной загрузки, в противном случае они быстро теряют интерес к решениям. PWA известны своим удобным интерфейсом, который часто убеждает пользователей проводить больше времени на веб-сайте. PWA не требуют установки и поддерживают все наиболее используемые операционные системы. Запуск этого типа решений привел к замечательным результатам для известных брендов:
В этом посте мы поговорим об основных принципах работы PWA, различиях между PWA и нативными приложениями, а также случаях, когда первый тип решений может наиболее эффективно заменить второй. Итак, перейдем к делу и рассмотрим эту тему более подробно.

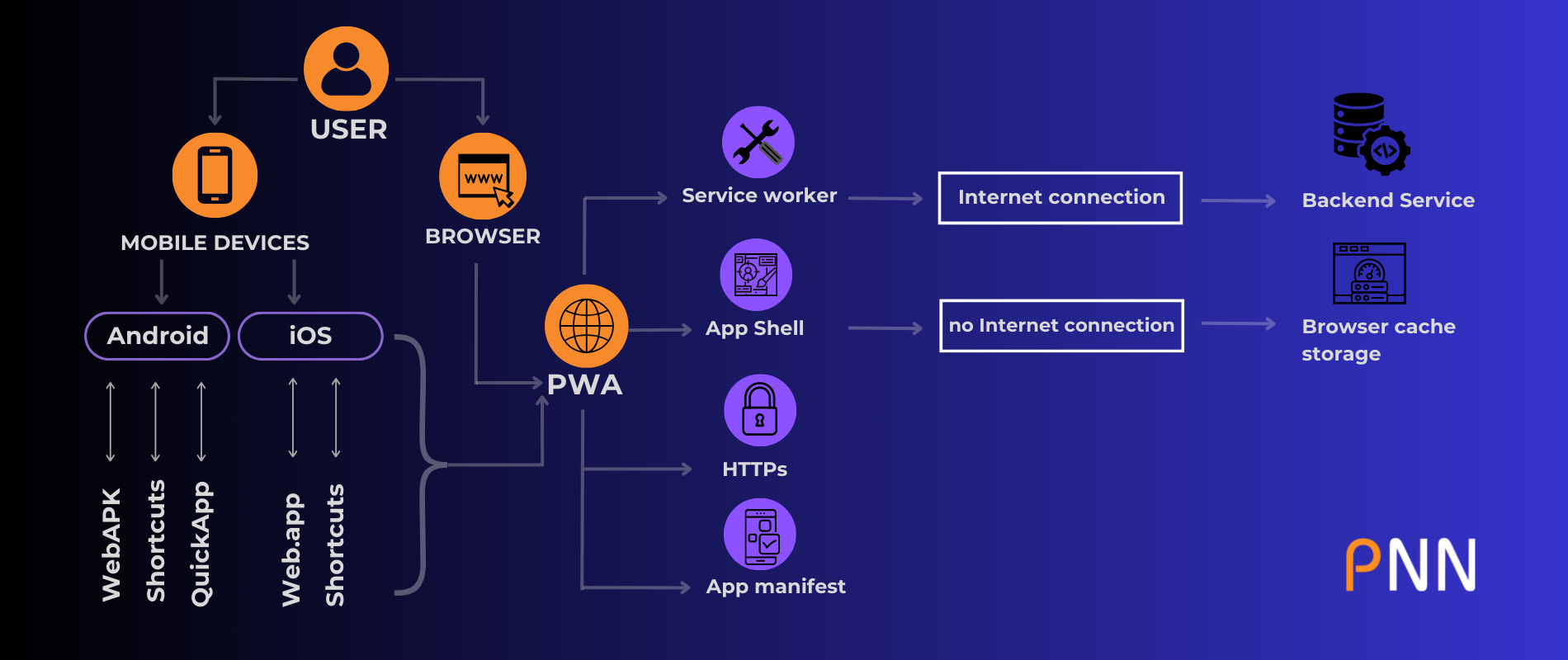
Технология включает в себя четыре компонента: Service Worker, HTTPS, App Shell, Manifest Web App. В отличие от типичного интернет-приложения, которое содержит front end (то, что пользователи обычно видят в браузере) и back end (используемые для обработки данных на вашем сервере), PWA также имеет — Service Worker. Он подобен фронтенду и содержит файл JavaScript, обрабатываемый браузером. Однако Service Worker также позволяет выполнять задачи, которые обычно требуют подключения к серверу.
Service Worker
Service Worker совместим с большинством используемых браузеров, таких как Chrome, Opera, Edge, Firefox, Safari. Он действует как программируемый прокси, позволяя вам контролировать, как обрабатываются сетевые запросы с вашей веб-страницы.
Именно компонент Service Worker позволяет приложению отправлять пользователям push-уведомления, выполнять сложные операции с данными, а также работать с кешем. В кеше сохраняются все запросы и информация, что дает 3 основных преимущества:
Важность последнего можно объяснить на простом примере. Если вы хотите, скажем, отправить сообщение в обычном интернет-приложении, вам нужно будет нажать соответствующую кнопку и подождать некоторое время, чтобы сервер завершил функцию. Затем, если пользователь закроет вкладку, сообщение не будет отправлено. Тогда как PWA выполняет запрос, даже когда вы закрываете браузер. Когда подключение к Интернету возобновляется, приложение автоматически отправляет вам уведомление. Это и есть объяснение работы фоновой синхронизации.
App Shell
App Shell или архитектура оболочки приложения — это шаблон дизайна для построения прогрессивных веб-приложений (PWAs), где пользовательский интерфейс (UI) отделен от данных. Оболочка приложения обычно состоит из основных компонентов пользовательского интерфейса и отвечает за обеспечение базовой структуры и функциональности приложения. В архитектуре App Shell оболочка страниц PWA загружается в кеш устройства во время первого посещения пользователя. Приложение берет каркас страницы из локального кеша, поэтому с сервера обычно загружается только сам контент. Следовательно, интерфейс PWA работает со скоростью нативных решений.
HTTPS
HTTPS — это безопасный протокол, используемый PWA; он передает только зашифрованные данные. Таким образом, безопасность приложения становится более надежной; хакерам будет сложнее получить доступ к вашим данным. Чтобы веб-приложение работало через HTTPS, необходимо подключить SSL-сертификат. Это можно сделать в настройках хостинга.
Web Manifest
Последнее, но не менее важное, веб-манифест представляет собой файл JSON, содержащий данные приложения: режим окна, имя, значок и цвета темы. Есть З основных режима окна PWA: минимальный пользовательский интерфейс, полноэкранный интерфейс и автономный/автономный интерфейс. Данные обрабатываются браузером и представляются в более удобной для пользователя форме мобильного приложения.
Что касается обновлений в PWA, они зависят от кеширования приложения. Если ваше решение каждый раз подключается к Интернету, обновления будут доставляться автоматически. Если, наоборот, данные сохраняются в кеше, вы можете отправить пользователю уведомление об обновлении. Как только пользователь нажмет на кнопку, ваше приложение обновится.

PWA — аналог веб-сайта, но его также можно установить на телефон как приложение. Нативные приложения же специально разработаны для платформ Android или iOS и доступны на торговых площадках.
Как следует из предыдущего блока, прогрессивные веб-приложения нельзя продвигать внутри App Store или Play Market — там у них не будет рейтингов и обзоров.
Нативные приложения не предполагают ограничений на получение пользовательских данных; тогда как в случае с PWA вам необходимо прописать в технических характеристиках список пользовательских данных (например, доступ к камере или геолокация).
Современные браузеры разработали разнообразные API для создания передовых приложений с более высокой производительностью. Для современных API веб-сокеты (Web Sockets) имеют первостепенное значение: инструмент служит двунаправленным каналом взаимодействия, работающим через HTTP. Канал работает с помощью одного сокета TCP/IP. Функция веб-сокета заключается в облегчении обмена сообщениями между серверами и клиентами. Второй критический компонент, который активно реализуется в современных API, — это паттерн PRPL. Инструмент предварительно загружает запросы клиентов, тем самым повышая скорость веб-страниц и делая их более интерактивными. На основе этих двух функций можно создавать разные API. API-интерфейсы определения местоположения помогают клиентам обогатить свой опыт. Геолокация позволяет водителям находить альтернативные маршруты и направления. API запроса платежа является эффективной заменой традиционным кассам. Удобство такого API заключается в исключении утомительных операций и приеме ваших платежей за один вызов API. Не менее важно, что личные данные клиентов надежно защищены в браузере. API управления учетными данными используется веб-сайтами для хранения/извлечения открытых ключей, паролей и учетных данных. Это позволяет пользователям возобновлять рабочие сеансы без необходимости повторного входа в систему.

В целом прогрессивные веб-решения идеально подходят для проектов, не требующих сложной логики. Примеры конкретных случаев включают следующее:
Поскольку PWA всегда под рукой, пользователи смогут оперативно читать статьи, не занимая память телефона. Сервер сайта — это место, где будут храниться все данные.
Вы также можете разработать решение PWA для доставки. В этом случае пользователям не нужно будет искать сайты поставщиков — им достаточно запустить форму с главного экрана для оформления заказа.
В рамках таких решений пользователям будет удобно просматривать статусы заказов в личном кабинете и решать повторяющиеся задачи. Кроме того, компании всегда могут оставаться на связи с клиентами посредством push-уведомлений.
Если вы думаете о том, чтобы создать решение PWA, обратитесь к команде PNN Soft. Наш обширный опыт и знания в области прогрессивной разработки приложений помогут разработать самое надежное и современное решение.