Next.js и React: когда и как использовать в 2024 году


Язык программирования Java динамично развивается, как и сама экосистема Java. React стал одной из наиболее используемых платформ в экосистеме JavaScript, однако Next. js привлекает все большее внимание пользователей. Эта библиотека упрощает процесс разработки, и её легко освоить даже тем, кто не имеет опыта фронтенд-программирования. Таким образом, возникает вопрос о разнице между React и Next.js и эффективном использовании каждого из них в соответствии с целью вашего проекта.
В этом посте будут рассмотрены особенности обеих платформ, их сильные и слабые стороны, чтобы помочь вам найти наиболее подходящий вариант для решения на JavaScript. Но сперва давайте уточним определения обоих фреймворков.
Next. js — платформа с открытым исходным кодом для разработки адаптивных веб-приложений и создания статических веб-сайтов. Фреймворк основан на Node.js и Babel. Это особенно удобно для рендеринга на стороне сервера, например Next.js можно легко интегрировать с React для создания одностраничного приложения. Наряду с этим, Next.js обладает множеством функций, некоторые из которых недоступны для пользователей React: режим предварительного просмотра, статический экспорт, более быстрая компиляция, предварительный рендеринг и т. д. Почему стоит использовать Next.js? Дополнительная причина для этого — отличная документация фреймворка: разработчики считают ее всеобъемлющей и простой в освоении.

Наиболее распространенные случаи использования
React известен своей гибкостью, поскольку эта платформа позволяет разработчикам программного обеспечения создавать масштабируемые и большие веб-приложения. Однако этот фреймворк также полезна для простых интерфейсов в одностраничных приложениях. Одно из преимуществ React — возможность повторного использования элементов пользовательского интерфейса, предоставленных Facebook. Эта структура также полезна, если цель состоит в том, чтобы объединить шаблоны управления состоянием и маршрутизацию. Для корпоративных решений React эффективно используется Redux. Еще один момент, на который следует обратить внимание, заключается в том, что библиотека может снизить производительность вашего приложения: для изменения функциональности текущих решений потребуется другая среда.
В случае выбора Next js вы получаете инструменты разделения кода и автоматический рендеринг на сервере. Платформа собирает информацию и обрабатывает каждый запрос каждый раз, когда новым пользователям необходимо получить другое представление. Тогда как React предоставляет функциональность только для рендеринга на стороне клиента. Рендеринг на стороне сервера может быть реализован дополнительно с выбранной вами настройкой и сервером.
Обе платформы имеют обширную документацию и учебные пособия. Для обучения Next.js используются learn-by-doing пособия, посвященные созданию компонентов в Next js, функциям разработки и процессу интеграции. React предлагает аналогичные ресурсы для разъяснения основ программирования.
В React разработчикам необходимо создавать сегменты и передавать их маршрутизатору для создания страниц. Для одностраничных приложений особенно полезно будет приложение Create React. Приложение Create React также предоставляет возможности внешнего интерфейса, позволяя использовать его на различных серверах, включая Node. Если ваша команда приоритезирует быструю разработку приложений, Create React станет оптимальным выбором для настройки или модернизации решения. Когда пользователям необходимо создать страницы для Next.js, они помещают их в специальную папку. Затем пользователи связывают файлы с необходимым элементом заголовка.
React предоставляет поддержку замечательного сообщества разработчиков. Основными ресурсами для обучения у других специалистов становятся видеоролики, учебные пособия, блоги и т. д. В Stack overflow вы можете получить доступ к документации React.
Next.js характеризуется меньшим количеством практических материалов, но его сообщество разработчиков также довольно широкое, поэтому найти помощь и поддержку в Интернете не должно быть сложной задачей.
У React нет поддержки для конфигурации, поскольку пользователи не могут изменять настройки в приложении Create React. В этом случае инженеры-программисты используют файлы, которые предварительно установлены/настроены в решении.
Напротив, Next.js предоставляет разнообразные возможности конфигурации. Готовые шаблоны позволяют настроить jest.config, eslintrc, Babelrc.
Что касается Next.js и React в обслуживании, обе платформы хорошо поддерживаются. Они получают частые обновления, поэтому вам нужно только отслеживать регулярные улучшения.
Обе платформы имеют открытый исходный код, поэтому разработка приложения в Next.js или React не затратна. Подводя итог всем функциям, о которых мы упоминали ранее, перейдем к обзору преимуществ и недостатков Next.js и React.

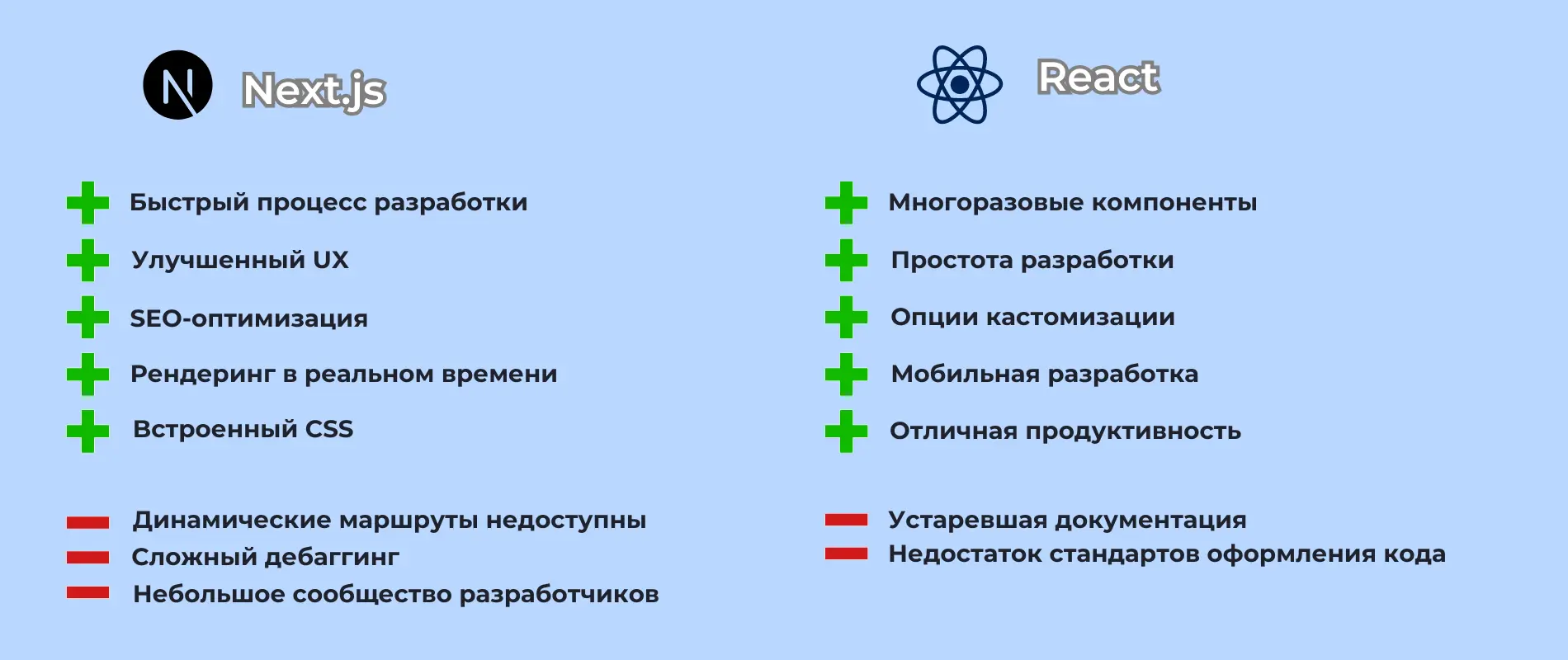
Next.js: обзор преимуществ
Более быстрый процесс разработки. В рамках фреймворка вы можете быстро создать MVP, воспользовавшись встроенными библиотеками и компонентами.
Улучшенный пользовательский опыт. Инженеры-программисты могут разработать интерфейс, который идеально соответствует бизнес-целям.
SEO-плюсы. Легкие статические веб-сайты более оптимизированы для SEO; таким образом они ранжируются выше и могут отображаться на первых страницах поисковой системы.
Рендеринг в реальном времени. Перезагрузив свой сайт, вы сможете отслеживать каждое изменение системы в режиме реального времени.
Встроенный CSS. Пользователи могут интегрировать стили CSS из файлов JavaScript в Next.js, что способствует скорости рендеринга.
Оптимизация изображения. Next.js преобразует изображения в Webp и адаптирует изображения для размещения в самых маленьких окнах просмотра.
Next.js: обзор недостатков
Динамические маршруты недоступны. Для проектов, требующих динамических маршрутов, вам придется применять инструменты Node.js.
Сложная отладка. Стек Next.js отличается от других приложений React, поэтому вам может потребоваться дополнительное время для изучения инструментов отладки.
Меньшее сообщество разработчиков по сравнению с React. Тем не менее, вы все равно можете получить консультации от опытных инженеров-программистов.
Обзор преимуществ React
Многоразовые компоненты. Пользователи могут загружать страницы периодически, когда это необходимо, при этом их характеристики сохраняются. После изменения кода компонента изменения видны на всех страницах.
Легкость разработки. Поскольку инженеры-программисты React обычно знакомы с JavaScript, они используют меньше кодовой базы.
Настройка параметров. В React доступно несколько инструментов для настройки; однако вы также можете использовать другие инструменты (например, Redux).
Инструменты для мобильной разработки. Facebook предоставил фреймворку инструменты для создания приложений для iOS и Android.
Превосходное представление. Технология платформы известна возможностями рендеринга на стороне сервера и программой виртуального DOM, что обеспечивает безупречную производительность.
Обзор недостатков React
Устаревшая документация. Поскольку жизненный цикл разработки фреймворка относительно короткий, документы быстро устаревают, поэтому важно проходить повторное обучение.
Отсутствие стабильности работы. Гибкость React — это и преимущество, и недостаток. Помимо преимуществ, гибкость создает проблемы для разработчиков, поскольку иногда трудно предугадать стандарты работы, которым нужно следовать.
Окончательный выбор зависит от специфики вашего проекта. Если вы хотите создать сложное веб-приложение, React — лучший вариант. Тогда как Next.js будет полезен для статического веб-сайта. Последний фреймворк требует меньше кода, в то время как React предполагает более интенсивное программирование. Мы надеемся, что этот пост дал ответ на вопрос «Что такое Next.js/ React» и предоставил вам больше информации по теме.
Если вы ищете надежных партнеров для разработки системы на основе React или Next.js, мы с радостью поможем вам создать эффективное решение. PNN Soft имеет более чем 20-летний опыт создания как статических, так и динамических решений, и мы применяем инновационные технологии для повышения эффективности ваших бизнес-операций.