Angular или React: как выбрать более подходящее решение?


Когда дело доходит до выбора фреймворка, стоит ориентироваться не только на популярность, но и на потребности конкретного проекта. В последнее время среди всех платформ на JS можно выделить наиболее популярные. А именно, Angular и React. В этой статье мы сравним разницу между Angular и React и в чем их преимущества.

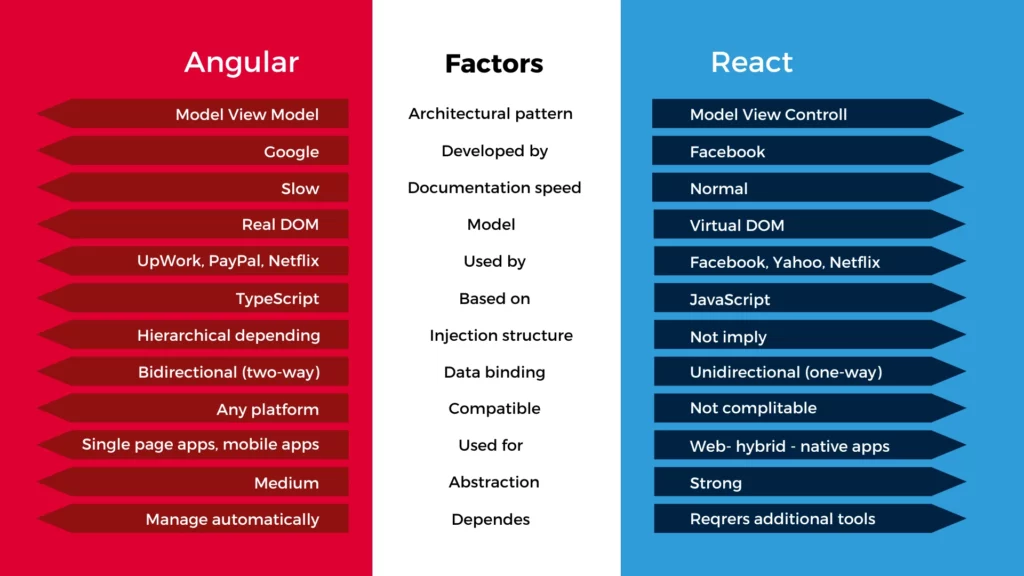
AngularJS — это MVC-фреймворк (модель-представление-контроллер), основанный на JavaScript, который предоставляет новые расширенные функции для создания сложных динамических интерфейсов для веб-приложений посредством расширения словаря HTML. Он был разработан Google и выпущен в 2010 году под названием AngularJS. Платформа зависела от внедрения и содержала двустороннюю привязку данных. В сентябре 2016 года Angular был переработан и выпущен.
React, используемый Facebook, был открыт с открытым исходным кодом еще в 2013 году. Фреймворк включает в себя модульные и связные компоненты, что делает React гибким и допускающим многократное использование. Захватив рынок, React обогнал большинство предыдущих фреймворков, включая Angular JS. Существует также фреймворк React Native, разработанный специально для разработки мобильных приложений.
Как правило, React использует рендеринг на стороне сервера, обеспечивая гибкое решение. Это позволяет разработчикам создавать цельный UX и сложный пользовательский интерфейс, основанный на производительности. Разработчики могут создавать быстрые и масштабируемые приложения для всех платформ. Когда вы создаете приложение с использованием Angular, вы пользуетесь преимуществами платформы. Он масштабируется от проекта, выполняемого одним человеком, до приложений уровня предприятия. Angular разработан, чтобы максимально упростить обновление. Создание приложений на Angular JS — перспективное направление, которое продолжает набирать популярность. Поэтому выбрать его в качестве следующей вехи развития – правильное решение.

Одним из ограничений React является то, что фреймворк — это всего лишь библиотека, а не полноценный фреймворк. Вероятно, вам придется подключить и другие библиотеки. Некоторые инженеры также отмечают необходимость наличия надлежащей документации для React.
Из-за многоуровневой архитектуры Angular иногда может быть сложно отладить систему. А разнообразие функций Angular делает фреймворк раздутым и тяжелым. В свете итеративного и быстрого цикла разработки еще одним недостатком является сложность переноса наследия.
Небольшое вступительное замечание: в следующем параграфе мы будем сравнивать не возможности Angular JS и React JS, а Angular 2 (более молодой фреймворк) с React js. Итак, давайте рассмотрим специфику их работы с учетом параметров библиотек, сроков обучения, поддержки сообщества и т. д.
Как показывает сравнение интерфейсных фреймворков, оба они являются отличными вариантами для одностраничной разработки. Итак, лучший способ выбрать наиболее подходящую платформу — это тщательно связать свой выбор с вашими требованиями к удобству использования и функциональности. React может быть более подходящим из-за простоты обучения и быстрой скорости документирования. Напротив, Angular может предложить более сложные инструменты для создания комплексной платформы специально для крупномасштабных проектов. В то же время React отличается большей гибкостью в использовании библиотек и инструментов программирования и выборе инструментов.
Если вам нужны дополнительные разъяснения по работе фреймворка от наших разработчиков или вы хотите организовать консультацию для обсуждения дополнительных вопросов, заполните форму ниже.